What are Environment Variables and how to use them
Hey guys! Today we'll be talking about Environment Variables - what they are and how we can use them.
Env variables are a pretty nifty way to store some pieces of data that you need on your application but that you don't want people to see. For example, some API key that you need to use, or a Token, and with this you can save these values on a 'special' kind of file. You should then add this file to your .gitignore so that you never have these things on your repositories for others to see.
On this tip, I'll show you how to use these env variables on a Create React App application. But you can still use this on different applications and it's basically the same.

To start we need to install the 'dotenv' library, without it we won't be able to use these files. We just need to do 'npm install dotenv --save'. Then, after we install the library, we can go ahead and create a file called '.env' at the root level of our application.

We then open this file and it's here that we'll put all the data we want. Here need to put the data following this format: 'SECRET_KEY = value'. But, if we are using this in a Create React App, like in this example, all keys must start with 'REACT_APP_' so it would be 'REACT_APP_SECRET_KEY = value'.

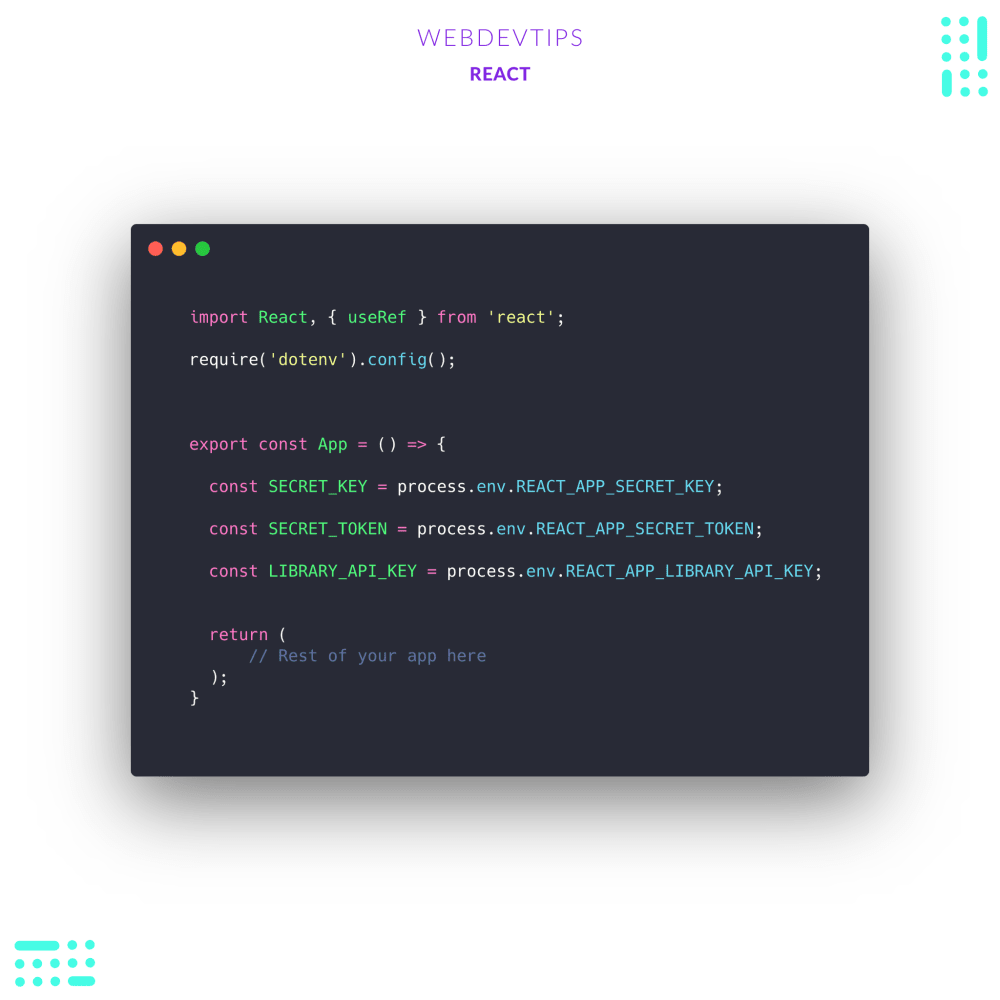
Now that we have our data stored in the file, we can access it on the application. We first need to require the library with 'require('dotenv').config( ). Then we just need to do 'const SECRET_KEY = process.env.REACT_APP_SECRET_KEY' and it's done! We can have easily have access to this sensitive piece of data.
Finally, as I mentioned earlier, be sure to include the '.env' file on the gitignore file so we don't show this sensitive data on the repository.
Hope you liked it and let me know your feedback! 🤓✌