Easily creating an image comparison slider in React

Hello guys, hope all of you are well despite these recent news. More then ever, we need to be strong and united ♥️
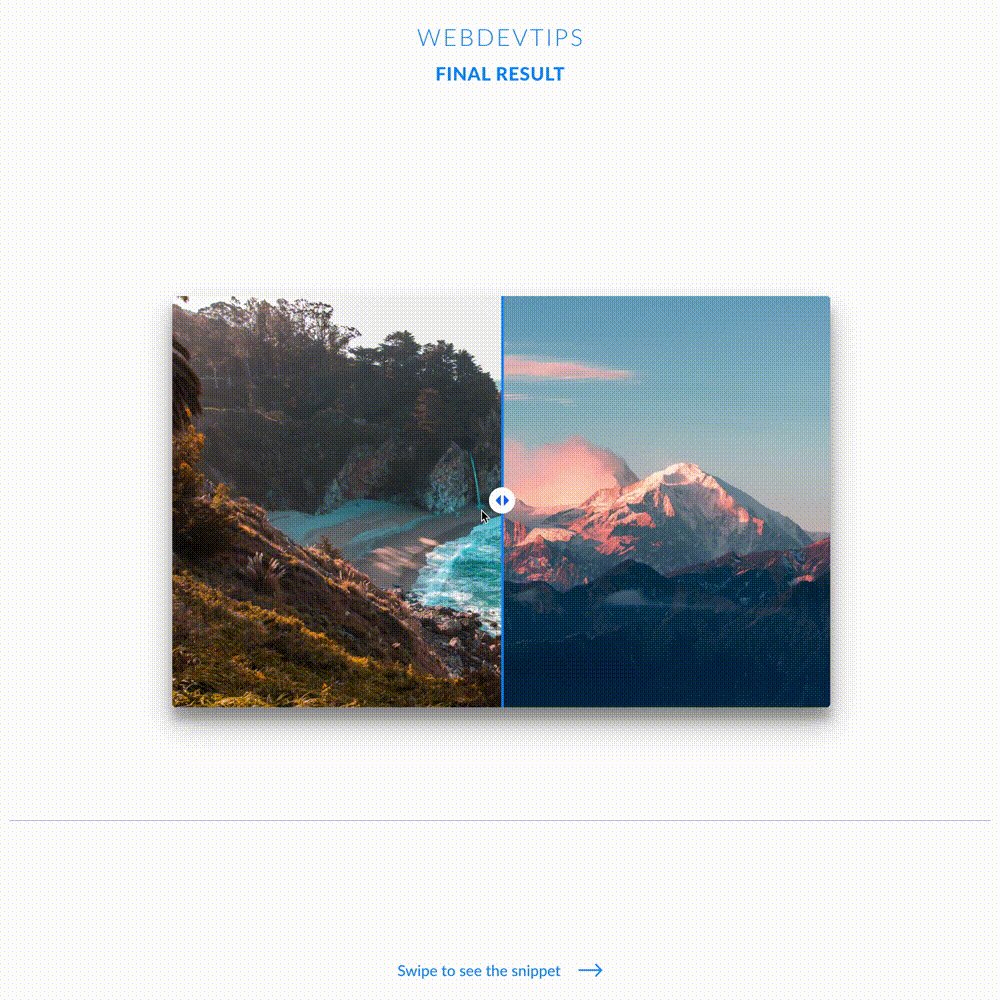
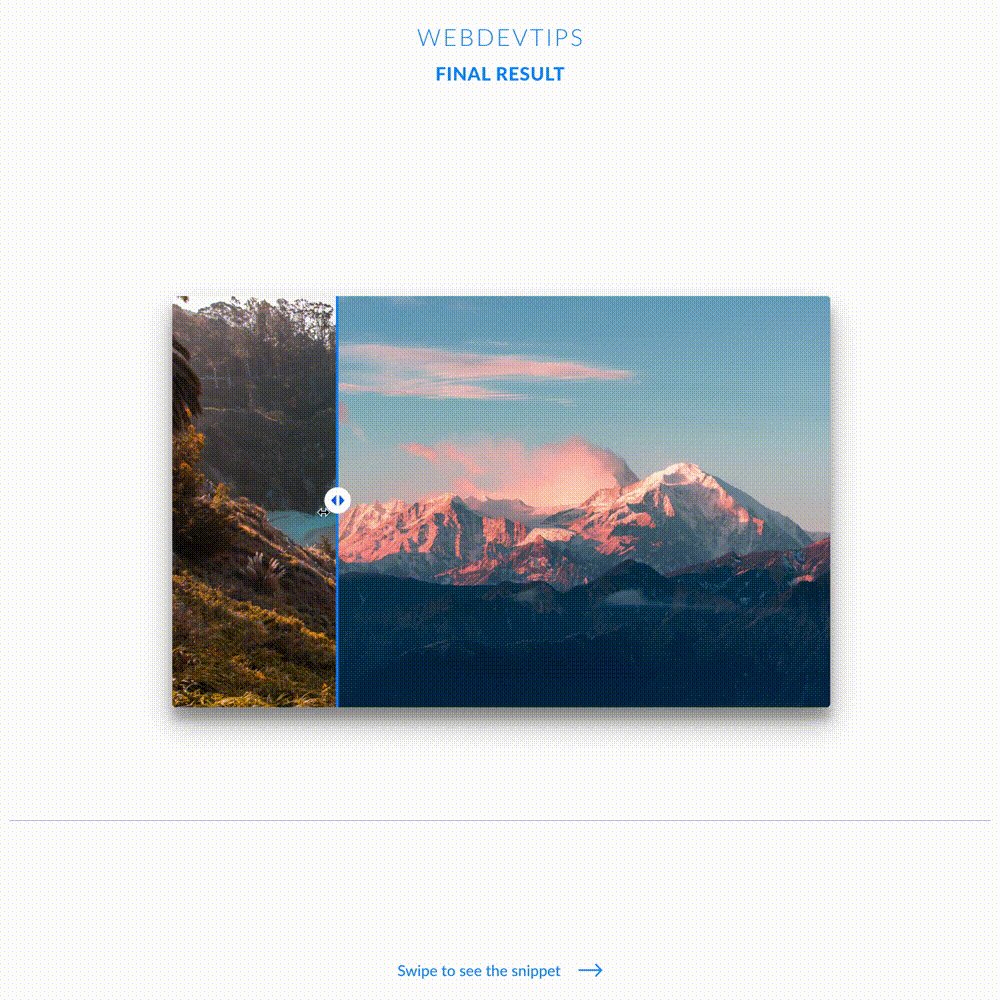
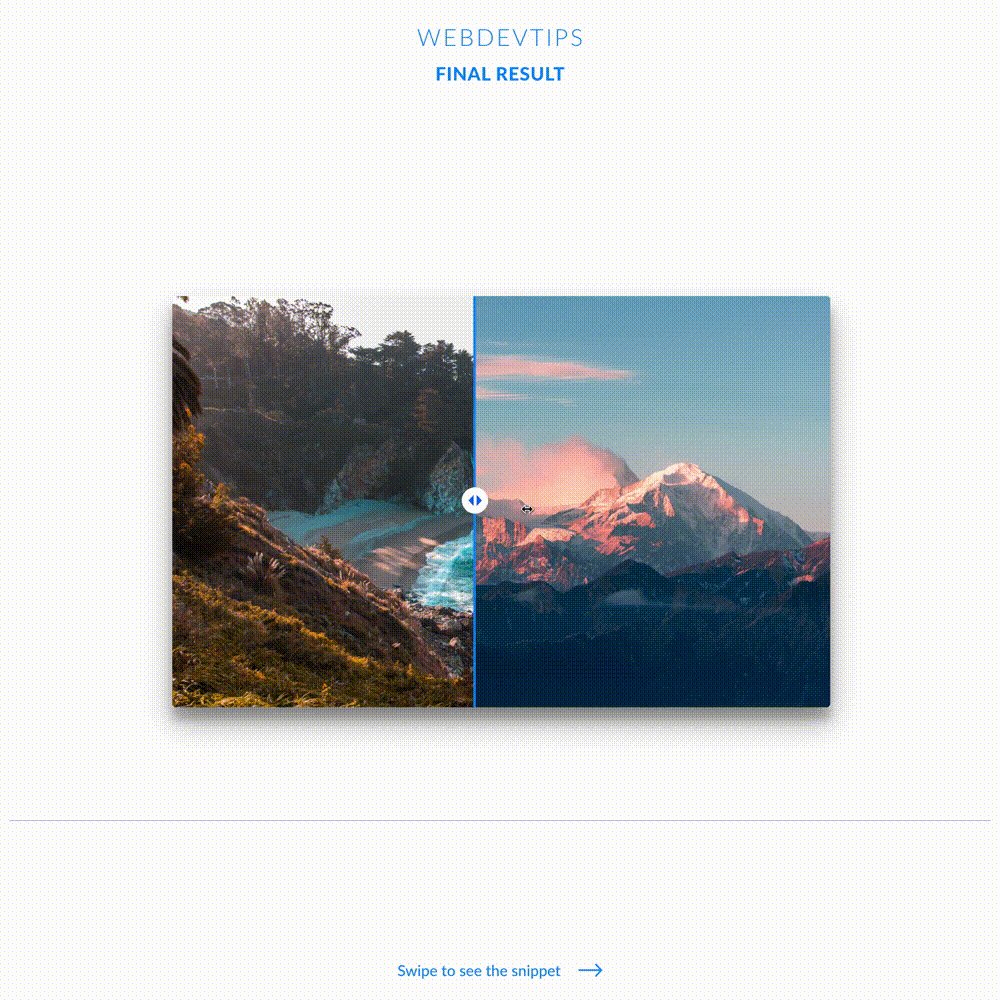
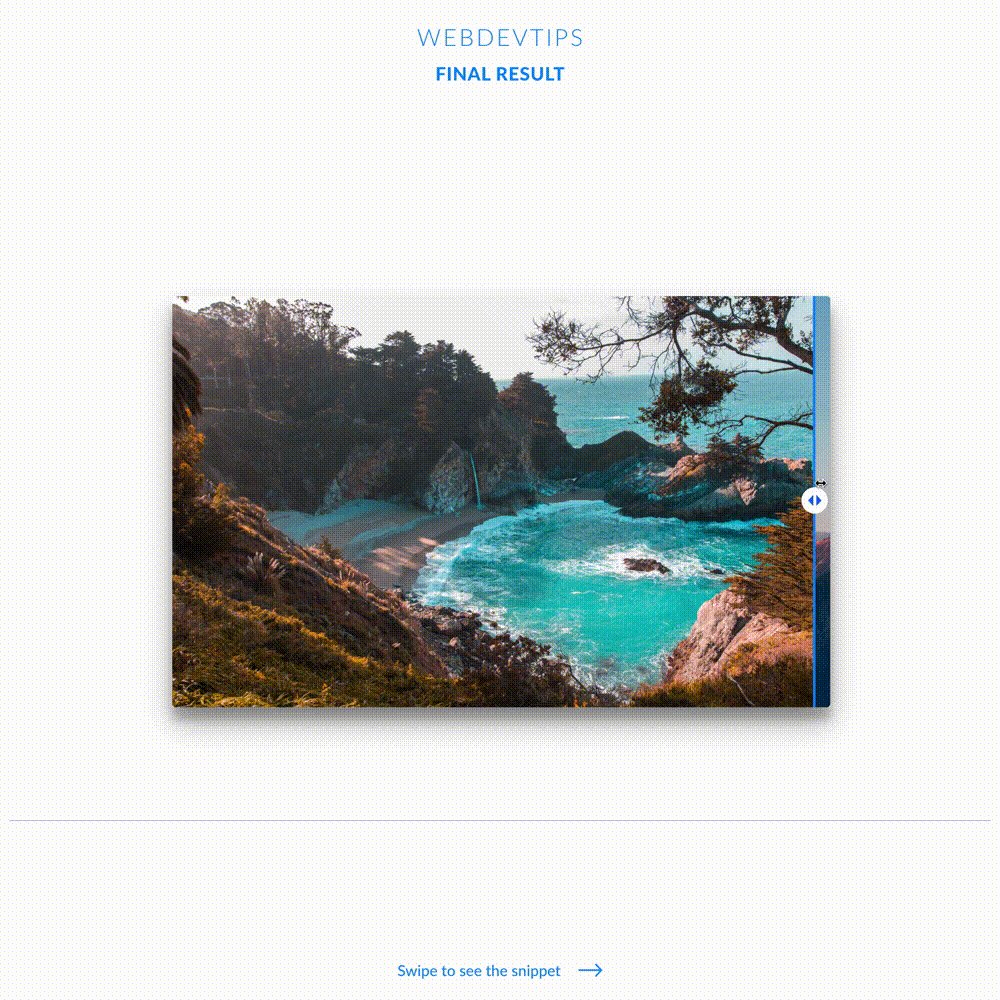
So the other day I've found on Reddit this cool React Component to create an Image Comparison Slider. This is a really cool effect that we see quite often in websites, where we can compare two images, one on top of the other, by sliding a vertical bar.

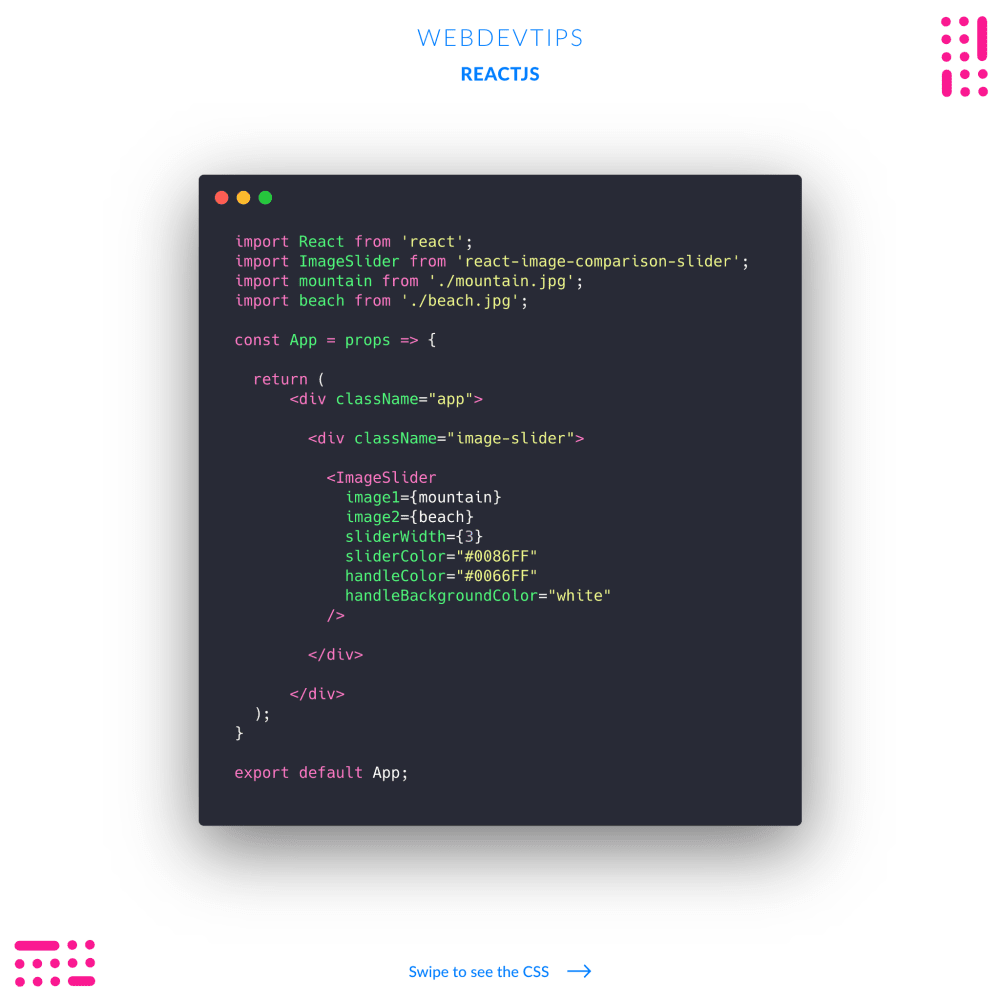
To use this, we just need to first install the package by doing 'npm install react-image-comparison-slider'. Then, on the Component we want to use it, we import 'ImageSlider' from the package. We can also go ahead and import the images that we want to use.
Now we just need to use the 'ImageSlider' Component, passing our images and some other options as props. The names of these options are all pretty self-explanatory. And that's all we need to do!

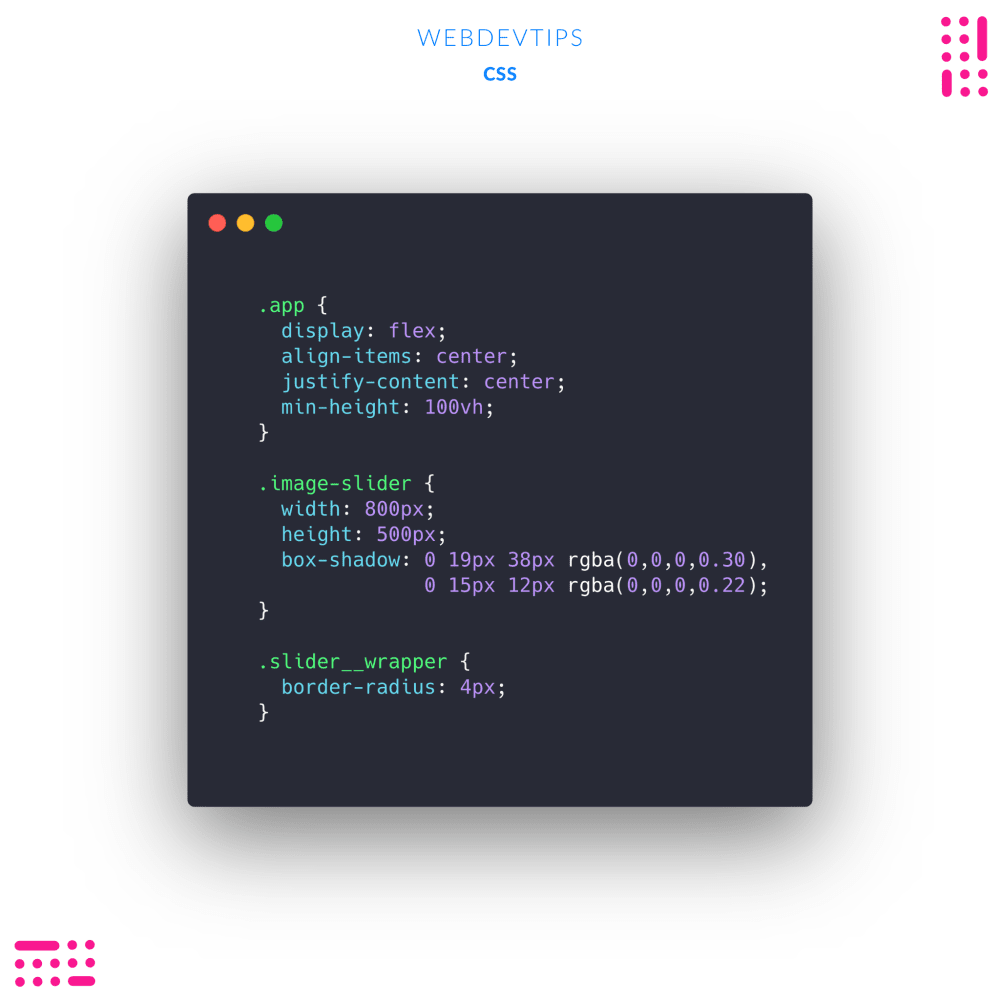
If you want, you can also style it as you wish by accessing the classes that are created on this Component. You can check them with your DevTools.
See you soon guys and stay safe! 😀🙏