Some of the simplest but most important HTML tags for SEO
Search engines optimization(SEO) has been playing a big role in recent years when we talk about web development. Website owners want their pages to rank high on search engines ranking and it's up to us web devs, and digital marketeers as well, to try to optimize a website in order to achieve this.
SEO involves a lot of different things and it's becoming more and more a field of expertise on its own. Here I will not dive much on this, but I decided to show you just the basic tags that we can and should set in order to improve our website's SEO.

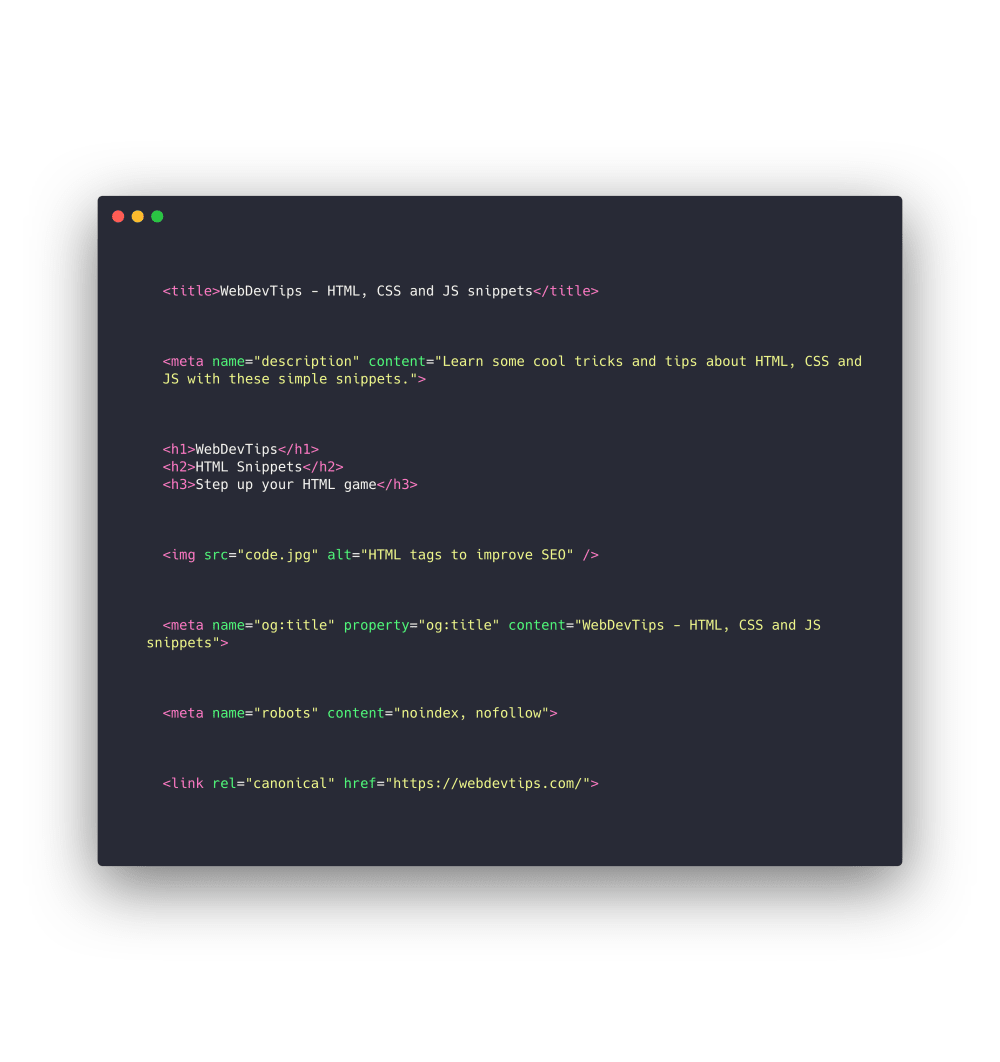
The title tag is important to show Search Engines in a few words what the page is.
The meta tag with 'description' should provide a more valuable description on what is the content and main purpose of the page.
Heading tags - h1, h2 and so on - should specify what is the main content on the page.
All image tags should have an alt attribute to tell Search Engines what that image is.
The meta tag with 'og: title' represents an open graph tag. These are meant to be used by Facebook and this one will define the title when the website is shared on Facebook. There are plenty more open graph tags that you should use such as 'image', 'description', etc.
This meta tag 'robots' is only to be used when you don't want a specific page to be indexed on search engines so be careful with it! Finally the link tag with 'rel=canonical' is meant to be used when you have different domains pointing to the same website. This will tell Search Engines that the domain set in 'href' will be the main one and will avoid that your rankings change on different domains.