How to use the device's Orientation Sensor with JS

Did you know it's super easy to use the devices on our devices with some JavaScript? 🤔
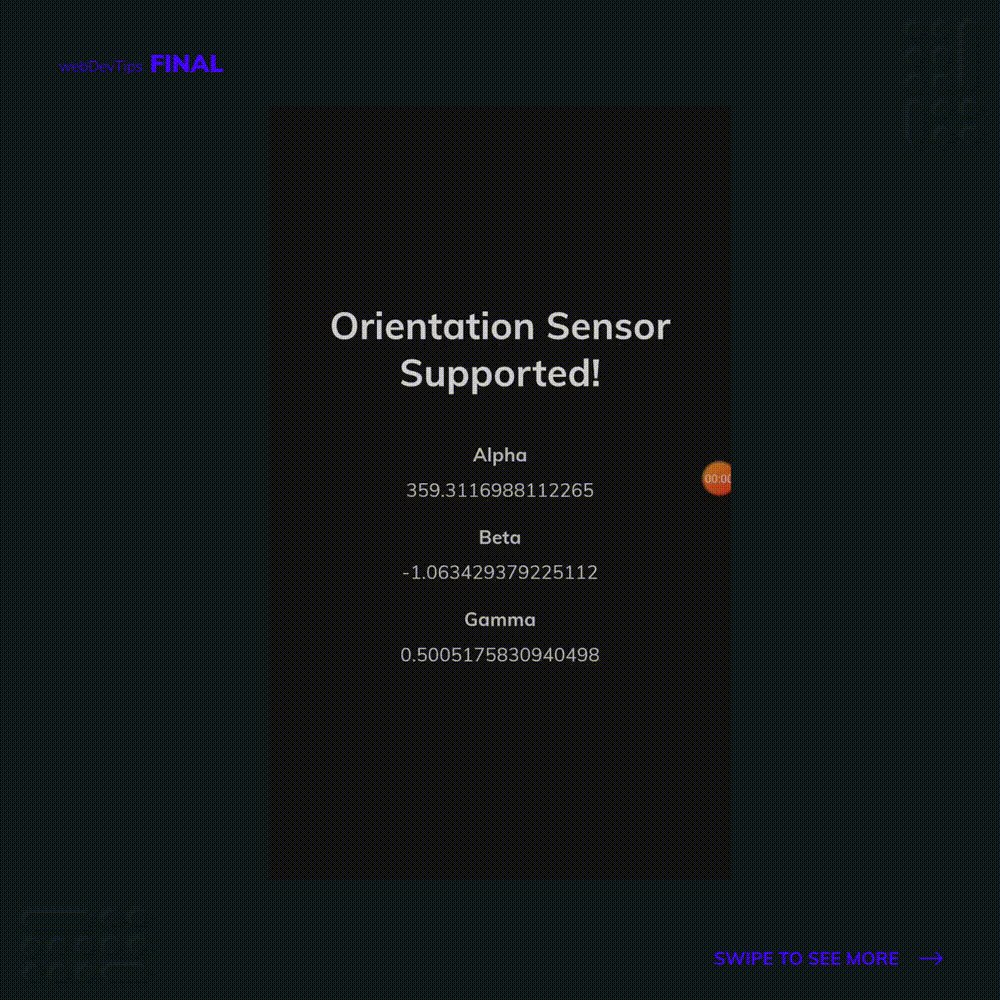
Last week I've decided to mess around a bit with this and wanted to show you how easy it is to do so. In the video, I'm using my smartphone to visit this page and I'm turning it around - that's why we see the values fluctuate so much.
We'll use the DeviceOrientationEvent API that will give us some information regarding the orientation of the device that's viewing our page. This will return us the three value that I'm using on the example: alpha, beta and gamma.
Alpha will be the rotation of the device around the Z axis. Beta will be the rotation around the X axis. And Gamma will correspond to the Y axis.
<h1 id="supported">Orientation Sensor</h1>
<div>
<strong>Alpha</strong>
<div id="alpha">0</div>
</div>
<div>
<strong>Beta</strong>
<div id="beta">0</div>
</div>
<div>
<strong>Gamma</strong>
<div id="gamma">0</div>
</div>
Basically we just check if the the devices supports this API first. If it doesn't support, we'll print a message on the page saying that is not supported. If it does support, we'll add an EventListener for it that will trigger our handleOrientation function. In here we'll print the values we discussed above on the page.
if (window.DeviceOrientationEvent) {
document.getElementById("supported").innerText = "Orientation Sensor Supported!";
window.addEventListener('deviceorientation', handleOrientation, false);
} else {
document.getElementById("supported").innerText = "Orientation Sensor Not Supported!";
}
function handleOrientation(e){
document.getElementById("alpha").innerText = e.alpha;
document.getElementById("beta").innerText = e.beta;
document.getElementById("gamma").innerText = e.gamma;
}
Using this, you can get creative and create some really cool apps! See you soon guys 😁