Horizontally scrollable sections with minimal CSS

Hey guys! Ever wondered how to create horizontally scrollable sections? Well today we'll check that out!
This snippet is really simple: we just have some divs with the class 'section' inside a 'content' div.
<div class="content">
<div class="section" style="background: #8125e2">
<h1>First section</h1>
</div>
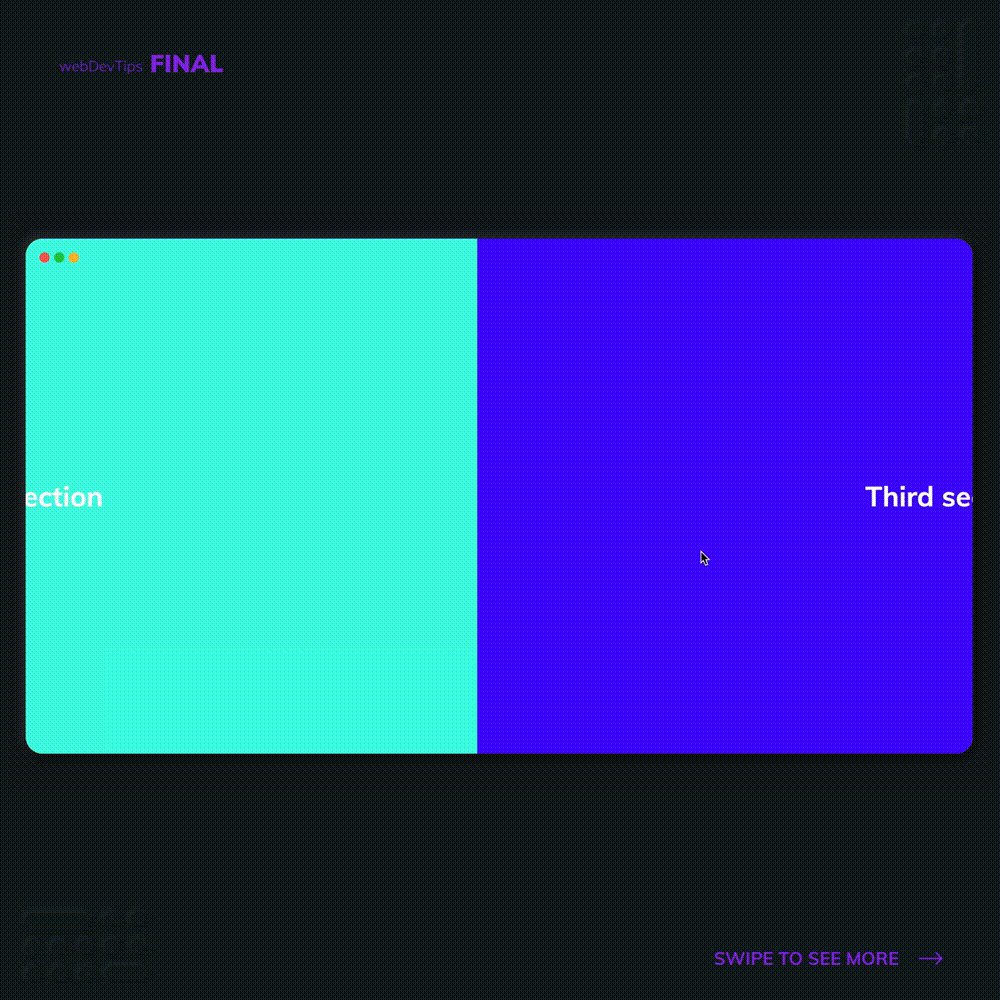
<div class="section" style="background: #45fce4">
<h1>Second section</h1>
</div>
<div class="section" style="background: #4605ff">
<h1>Third section</h1>
</div>
<div class="section" style="background: #f91890">
<h1>Fourth section</h1>
</div>
</div>
}
On the 'content' div we'll set 'display: flex', 'flex-wrap: nowrap' and 'overflow-x: auto'. On the 'section' div we have to set 'flex: 0 0 auto' and that's pretty much it! We can also hide the scrollbar like I did on the example.
.content {
width: 100%;
height: 600px;
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
}
.section {
width: 100%;
height: 100%;
flex: 0 0 auto;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
}
::-webkit-scrollbar {
display: none;
}
Let me know your thoughts on this snippet 😁🙏