How to take advantage of the browser's Session Storage
On my tip #32 I talked about Local Storage - a feature of the Web API that allows us to save data on the browser in a 'key -> value' format. Today I'll be talking about Session Storage, something that's very similar to Local Storage but has a main difference.
Session Storage allows us to also save data on the browser using a 'key -> value' format but unlike Local Storage, this data will be deleted when the Session ends. So, everytime the user closes the tab or the browser that data will be completely lost.

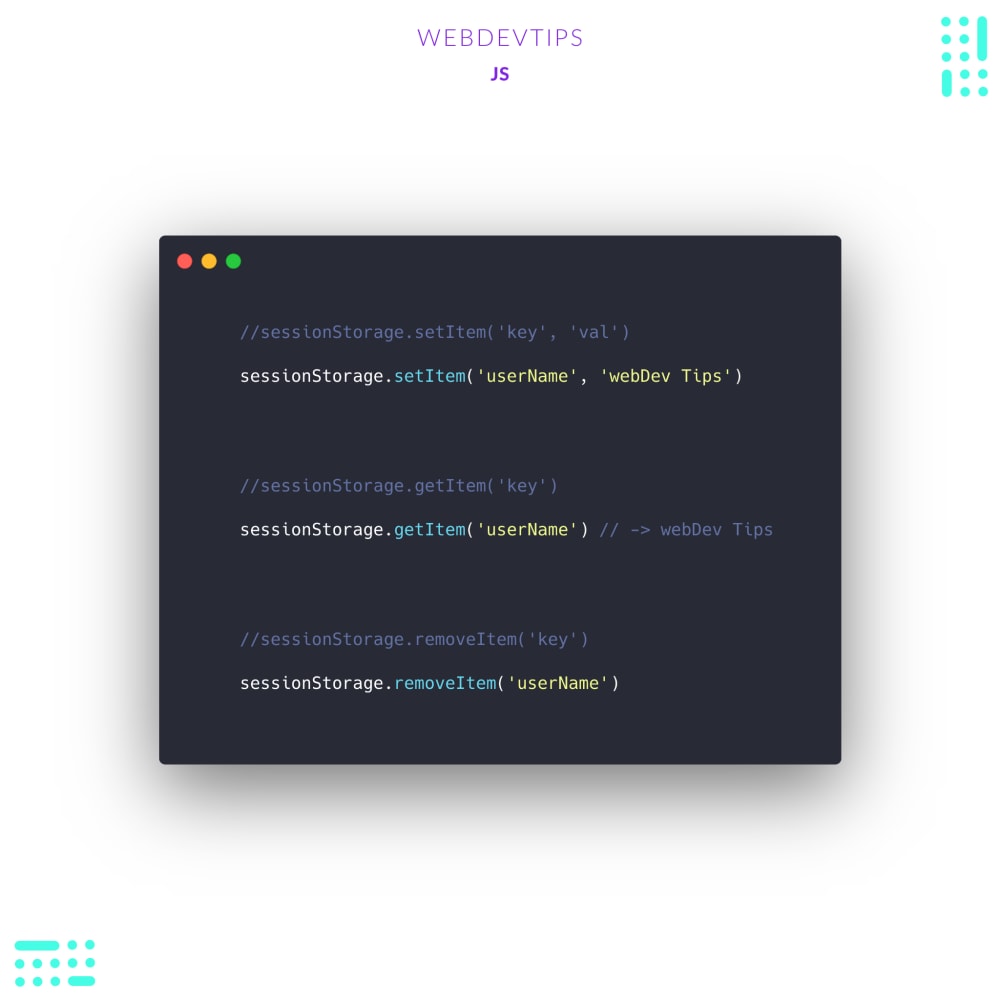
Look at the code snippet to see how to use this feature. We basically only use three commands: one to add a item to the Session Storage, one to retrieve a item and another to delete that item. It is important to note that we can only save strings in here so if you want to save something that is not a string you have to mutate it first .
We can use 'sessionStorage.setItem( key, value )' to save a specific value under a key. To then retrieve this value we use 'sessionStorage.getItem(key)' with the same key name we first defined. Finally we can use 'sessionStotage.removeItem(key)' to delete a specific item from the Session Storage.